前言
近几年Github Pages来搭建Hexo博客非常火,因为免服务器和完全免费,并且非常稳定得到大家的青睐,不过访问速度较为慢,后面教大家怎么同步到Gitee Pages国内访问无压力
虽然说搭建很麻烦,但是配置完,就可以安心写文章
首先
Github Pages和Hexo和Gitee Pages是什么?
GitHub Pages是什么?
About GitHub Pages - GitHub Docs
Github Pages通俗来讲就是Github官方免费托管的静态网页,给开发者提供或者个人提供一个静态网站
Hexo是啥?
Hexo官网
Hexo是基于Node.js的静态博客,依赖少。支持Markdown写文,开源免费
hexojs/hexo: A fast, simple & powerful blog framework, powered by Node.js. (github.com)Hexo GitHub开源项目链接
Gitee Pages是啥?
拿官方的话来说:
Gitee Pages 是一个免费的静态网页托管服务,您可以使用 Gitee Pages 托管博客、项目官网等静态网页。如果您使用过 Github Pages 那么您会很快上手使用 Gitee 的 Pages服务。目前 Gitee Pages 支持 Jekyll、Hugo、Hexo编译静态资源。
也就是说Gitee Pages类似于Github的Pages,不过前者国内访问速度快,后者国内访问速度不理想,当然可以套cdn来提高速度。
开始搭建
搭建环境
因为Hexo 基于Node.js,在搭建过程中一定需要Node.js,通过npm和git来搭建博客
Node.js官网:Node.js (nodejs.org)
Git官网:Git - Downloads (git-scm.com)
Node.js推荐选择长期维护版(LTS版)
Git就直接选择对应的系统,我这演示的是Windows所以选Windows版本

下载安装默认路径下一步下一步然后完成
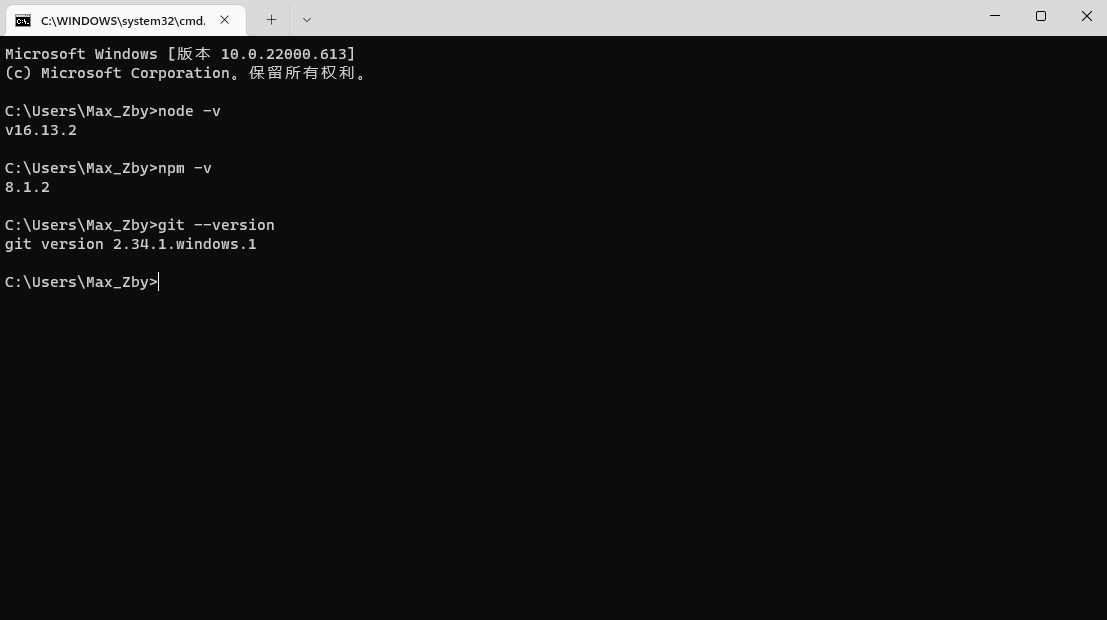
验证安装是否成功:
按住键盘的Win键+R键打开运行,输入cmd

依次输入node -v和npm -v和git –version,如果出现版本则代表安装成功